
Создайте у себя на диске папку lab4. В этой папке создайте файл lab4-1.htm, в котором в заголовке окна браузера должны быть ваши фамилия и имя.
В файле создайте функцию greet(lang,color) с двумя аргументами.
Аргумент lang может принимать значение ru, en, fr, de, в зависимости от которого
на экран выводится приветствие на соответствующем языке:
ru — Здравствуйте!
en — Hello!
fr — Bonjour!
de — Guten Tag!
Второй аргумент color определяет цвет выводимого текста — по его названию.
Используя оператор switch, отобразить на экране одно из приветствий, причем какое приветствие будет выведено и каким цветом — ввести с помощью диалоговых окон JavaScript.
Обязательно предусмотреть случай неверного ввода выбранного языка.
Создайте файл lab4-2.htm, в котором:
В заголовке окна браузера должны быть ваши фамилия и имя.
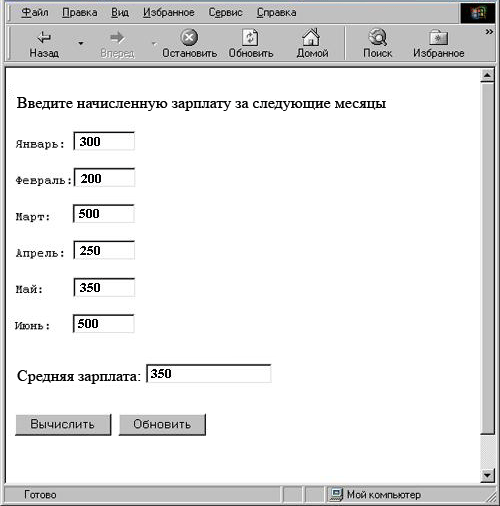
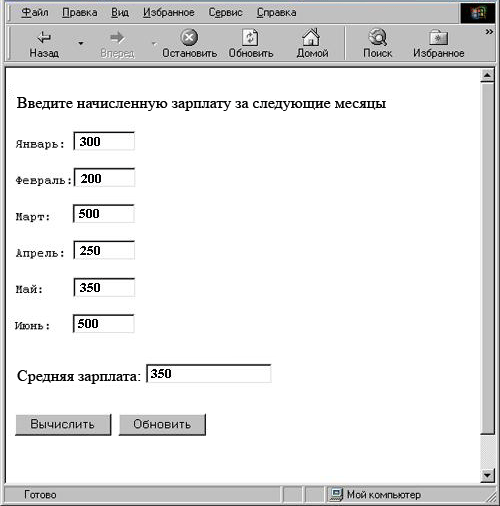
Необходимо создать html-форму с текстовыми полями для ввода начисленной зарплаты за первые 6 месяцев года.
Ниже разместить текстовое поле для вывода вычисленной средней зарплаты за эти месяцы.
Вычисление средней зарплаты выполняется после нажатия кнопки Вычислить.
В функции обработки формы в качестве параметра использовать имя формы.
При создании формы установите значения по умолчанию как в образце:

Создайте файл lab4-3.htm, в котором:
Создайте массив colors[ ], элементами которого являются цвета: белый (white), голубой (aqua), синий (blue), желтый (yellow), фиолетовый (purple), красный (red), лимонный (lime), бирюзовый (teal), светло-серый (silver).
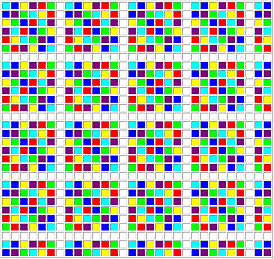
Отобразите на экране таблицу Пифагора 30×30.
Для таблицы установите border=1, отступ содержимого ячеек
от границы равен 0; средствами CSS установите ширину ячейки таблицы равной 14 пикселам, высоту ячейки — 15 пикселов, размер символов в ячейке 10 пикселов; в ячейки поставьте неразрывный пробел.
Фон ячеек определяется в зависимости от того, чему равен
остаток от деления числа в ячейке на k
(2≤ k ≤ 9) следующим образом:
если остаток равен 0, то фон белый,
если 1 — голубой,
если 2 — синий,
если 3 — желтый,
если 4 — фиолетовый,
если 5 — красный,
если 6 — лимонный,
если 7 — бирюзовый,
если 8 — светло-серый,
т.е. ячейки будут раскрашиваться в цвета из массива
Число k должно вводится через диалоговое окно JavaScript и отображаться на экране перед таблицей.
Например, для k=7 должно получиться следующее:

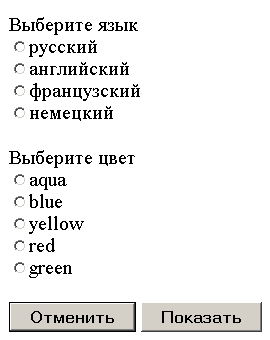
Создайте файл lab4-4.htm, в котором с помощью переключателей выбирается язык
приветствия и цвет, которым будет отображено это приветствие:

После нажатия на кнопку Показать выводится приветствие выбранным цветом и
на соответствующем языке:
русский — Здравствуйте!
английский — Hello!
французский — Bonjour!
немецкий — Guten Tag!
В качестве обработчика события onClick должна быть функция, аргументом которой является имя формы.
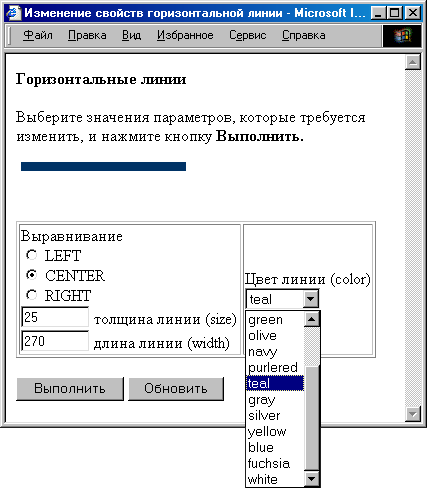
Создайте файл lab4-5.htm, в котором можно
продемонстрировать изменения размеров,
положения на странице и цвета горизонтальной линии так, как показано на рисунке: